参考にさせて頂いたページ
Ubuntuをインストールする方法
コマンドでwifiに接続する方法
isoをDVDに書き込む方法
はじめに
Windows7のサポートが切れて放置していた端末がありました。
端末が故障しているわけではないので、OSをインストールしなおしました。
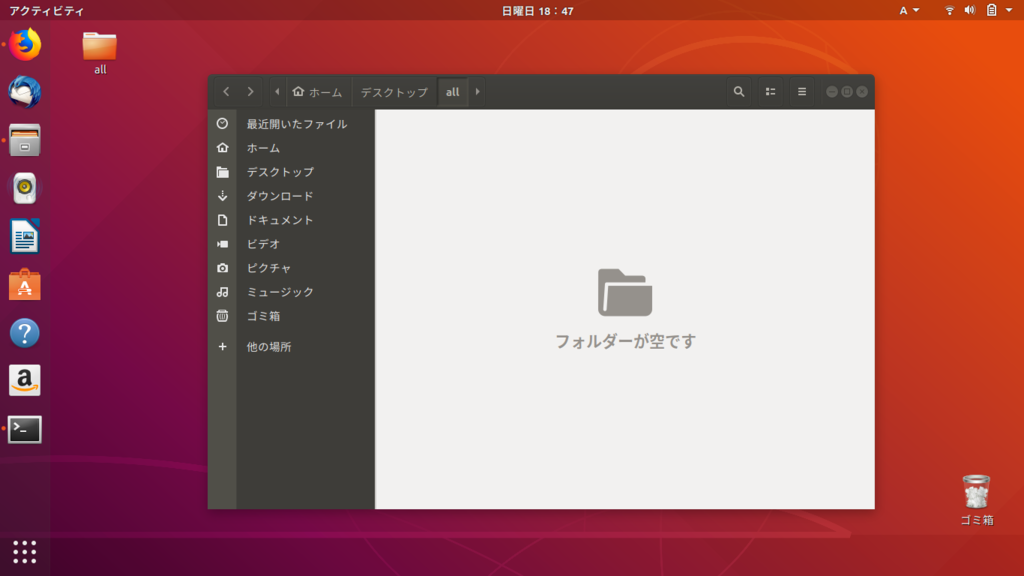
Ubuntuは、Linuxディストリビューションのひとつですが、以下のキャプチャのようにウィンドウでフォルダを開いたり、マウスで操作できて使いやすいです。

準備したもの
USBメモリでもできるそうですが、以下を使用しました。
- 外付けDVDドライブ
- DVD-R(1枚)
UbuntuのisoファイルをダウンロードしてDVDディスクに焼く
isoのダウンロードとディスクイメージの書込みはWindows10で行っています。
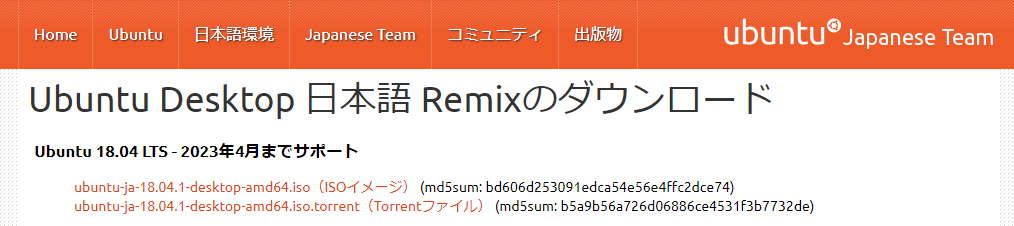
「Ubuntu ダウンロード」などで検索すると公式サイトが見つかると思います。

isoファイルはおよそ1.8GBありました。
ダウンロードには時間がかかると思いますのでのんびり待ちます。
「ubuntu-ja-18.04.1-desktop-amd64.iso」をダウンロードしました。
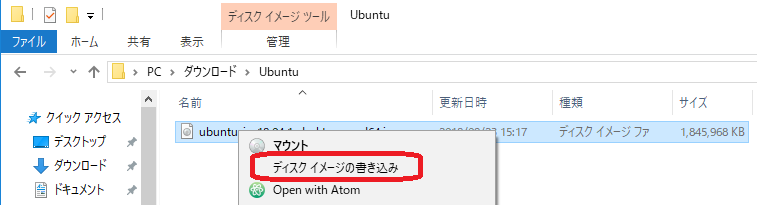
isoファイルを右クリックして「ディスクイメージの書込み」をクリックします。

Windows7を削除してUbuntuをインストールする
Bootの設定を変更する
biosを起動して、Bootの設定を変更します。
通常はハードディスクにインストールされているWindowsを最初に実行するようになっていますが、DVDドライブを最初に読み込ませたいので変更します。
bios起動方法はメーカーによって違うかもしれませんが、私はF2を押したまま電源を入れたらbios起動できました。
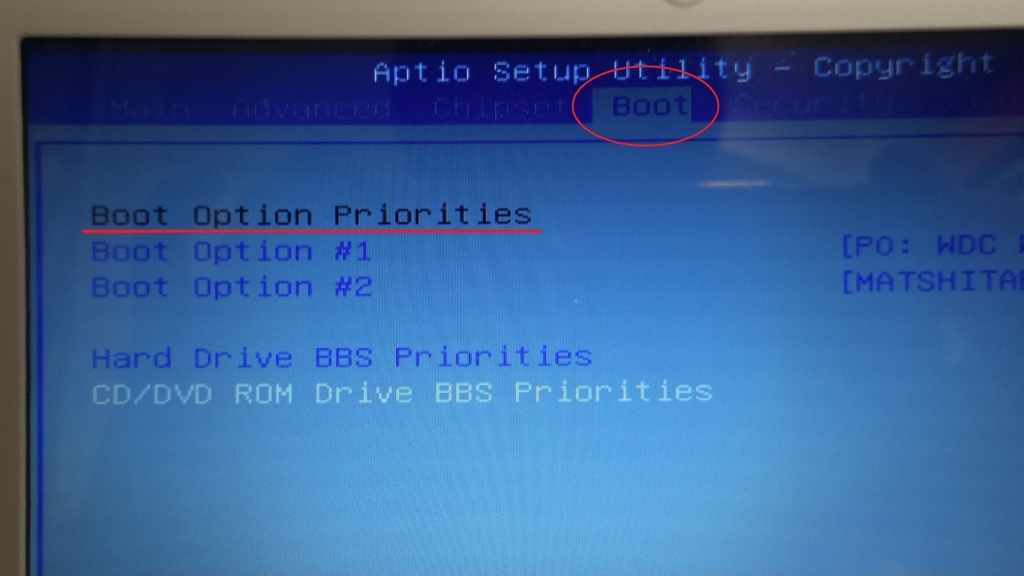
画面の構成もメーカーによって違うと思いますが、Bootタブを選択して、プライオリティを変更したり、EnabledとかDisabledとかドライブ毎に設定して、設定を保存します。
Bootタブを選択

設定を変更したら「Save & Exit」してbiosを終了します。

Ubuntuをインストールする
「Ubuntuを試す」「Ubuntuをインストール」という選択肢が表示されます。
インストールせずにDVDからそのままUbuntuを起動して試すこともできるようですが、「Ubuntuをインストール」を選択して先に進みます。
wifiの設定や、その他設定のダイアログが表示されるので、ラジオボタンを選択したりしてそのまま進めていきます。
初期設定はとてもかんたんなので心配無用です。
設定されるのをしばらく待つ
さきほど選択、入力した項目をもとに設定が行われるのを慌てずしばらく待ちます。
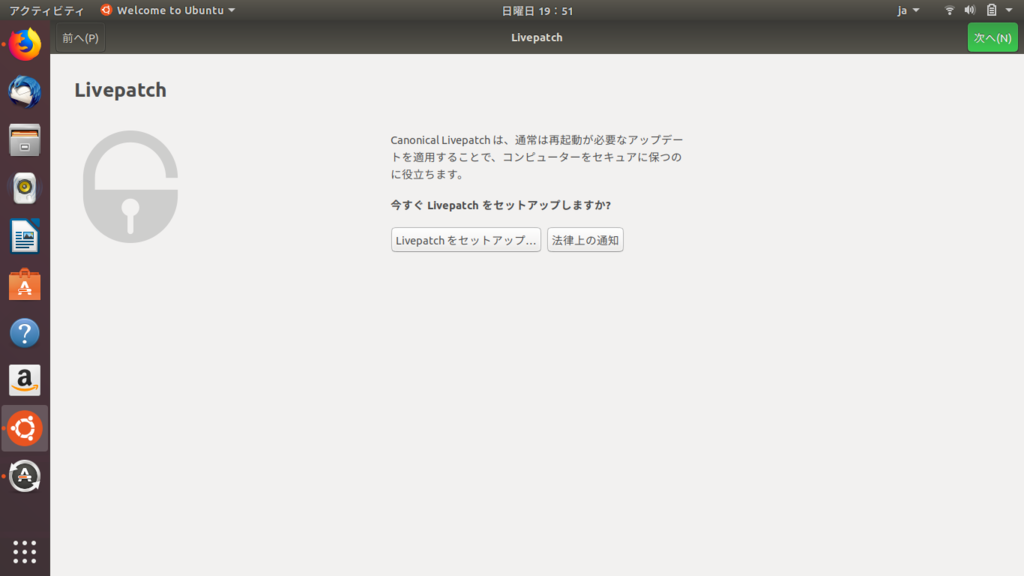
待っていると、以下のようなUbuntuの説明が表示されたりします。
右上にシステムメニュー、左下にアプリケーションボタンがあるのがわかります。

「Canonical Livepatch Service」とは、カーネルを再起動することなく、深刻な脆弱性などに対する修正を適用するサービスです。

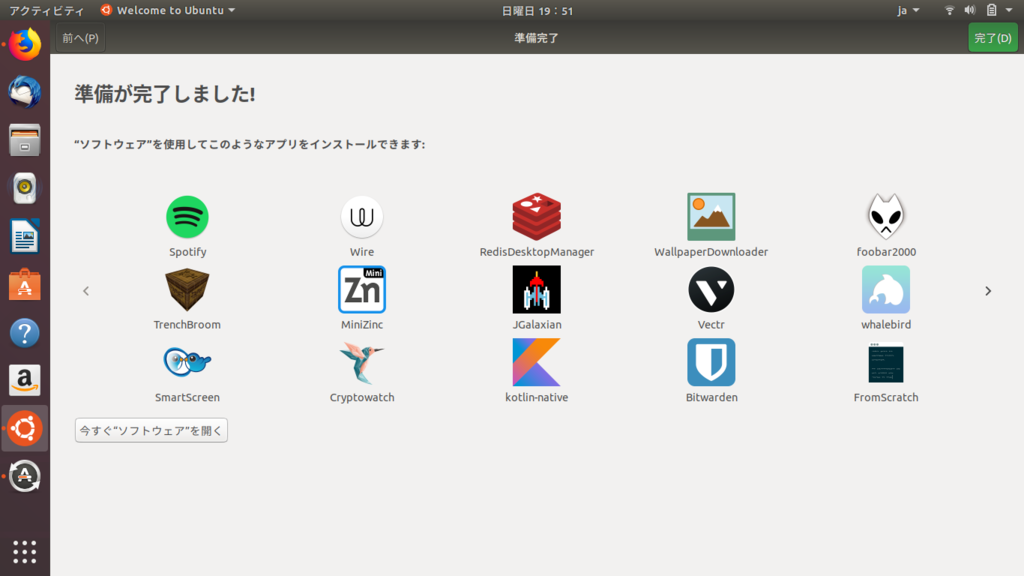
アプリケーションの紹介です。

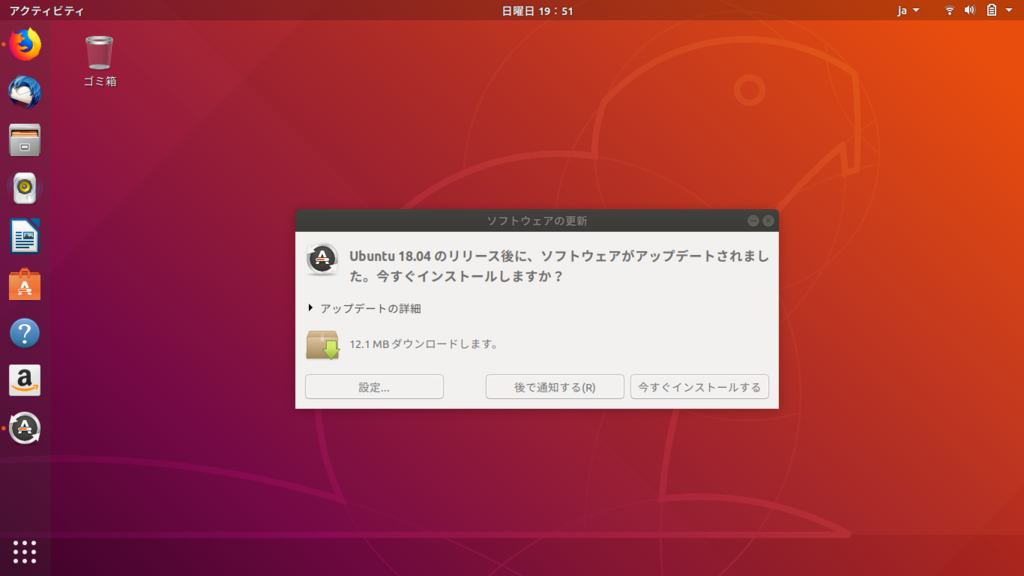
もう少し待つとソフトウェアアップデートを促されるのでインストールします。

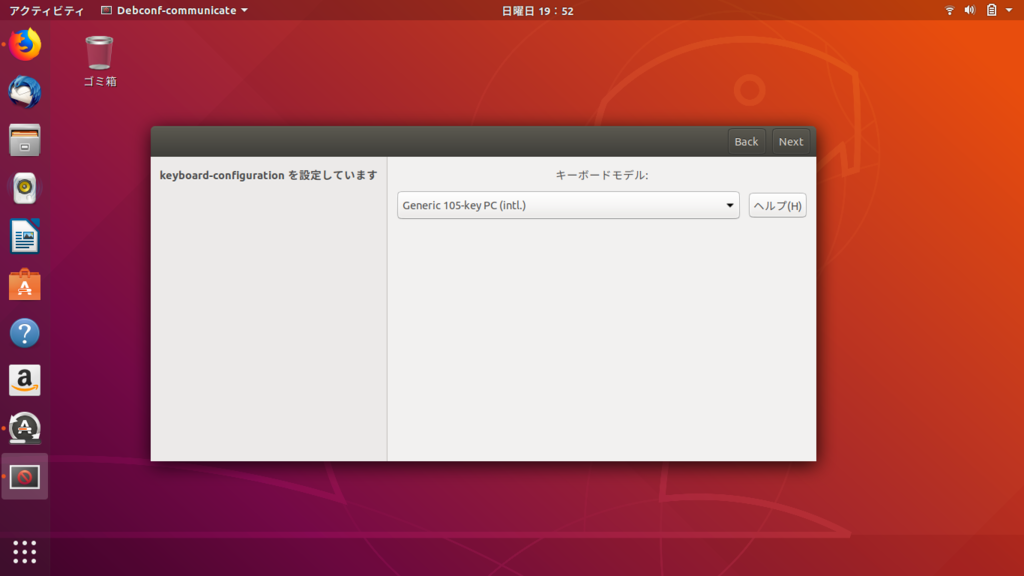
キーボード選択のプルダウンが表示されますが、ノートPCでよくわからないのでそのまま「Generic 105-key PC (Intl.)」を選択しました。

再起動してBootの設定を戻す
Ubuntuの初期設定が完了すると再起動を促されます。
再起動は画面右上のシステムメニューからできます。
再起動し、再びF2をおしっぱなしにして、bios画面を開きます。
今度はハードディスクにインストールしたUbuntuを最初に読み込ませたいので変更します。
おまけ
最初、もう使えるかと思ってけっこう慌ててFirefoxを起動してしまい、「半角/全角」キーを押しても日本語入力ができなくて困ったりしましたが、設定が完了して落ち着くのを待てばよかっただけのようです。
「Prt Scr」キーを押すとスクリーンショットがとれます。
マウスを右クリックして、「新しいフォルダを作成」してフォルダを開くと「ピクチャ」ディレクトリへのリンクなどもあり、「ピクチャ」ディレクトリにスクリーンショットが保存されています。
慣れないOSで使いにくいと思ったのも束の間、少し慣れてきました。
ついでに以下の記事も書きました。