はじめに
ディスプレイが違うだけでも起こらないので、環境によっては起こらないかもしれません。
PlaywrightのVRTでMobile Safariのテストを実施する場合にも起こりました。
問題の起こるコード
例えば sample.html を以下のように記述します。
<html>
<head>
<meta charset="utf-8">
<style>
table {
border-collapse: collapse;
}
td {
vertical-align: baseline;
border: 1px solid #cccccc;
}
div {
line-height: 2;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>セル1</td>
<td>
<div>セル2</div>
</td>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>
<div>セル5</div>
</td>
<td>セル6</td>
</tr>
</tbody>
</table>
</body>
</html>
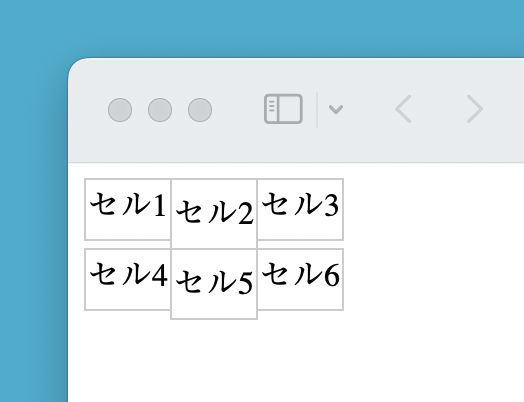
MacBook ProのディスプレイでSafariを開いてみる
MacBook ProのディスプレイでSafariを開いてみると、以下のように段差ができました。

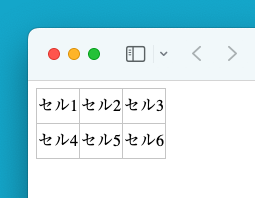
外付けのディスプレイにSafariのウィンドウを移動してみる
外付けのディスプレイにSafariのウィンドウを移動してみると、コードを変更していないのに何故か以下のように直りました。
これはブラウザをリロードしなくてもこのように直りますし、SafariのウィンドウをMacBook Proのディスプレイに移動し直しても何故か直ったままです。
SafariのウィンドウがMacBook Proのディスプレイで表示されているときにリロードすると、また問題が起こります。

CSSを修正する
以下のように td の vertical-align を baseline 以外で設定すると直ります。
td {
vertical-align: top;
border: 1px solid #cccccc;
}
問題が起こる原因となっているCSSプロパティ
以下の条件を満たすと起こるようです。
- table要素に
border-collapse: collapse;を適用する。 - td要素の
vertical-align: baseline;を適用する。 - td要素内の
display: block;の要素にline-heightを大きめの値で適用する。