参考にさせていただいたページ
dataLayer.push()を使用して計測をする
プレビューモードの使い方
前の記事
前提
まず前の記事でやったことのうち、以下の2つは完了しているものとします。
- アカウントの作成をします。Googleのアカウントがあれば、「Google アナリティクス」にアクセスしてすぐアカウント作成ができます。
- インストールします。計測したいページのHTMLにscriptタグとnoscriptタグをコピペして、サーバーにアップロードします。
dataLayer.pushを使えるようにするまで
「Google Tag Manger から Google Analytics にカスタムイベントを送る方法 - Qiita」を参考にさせていただきながら進めていきます。
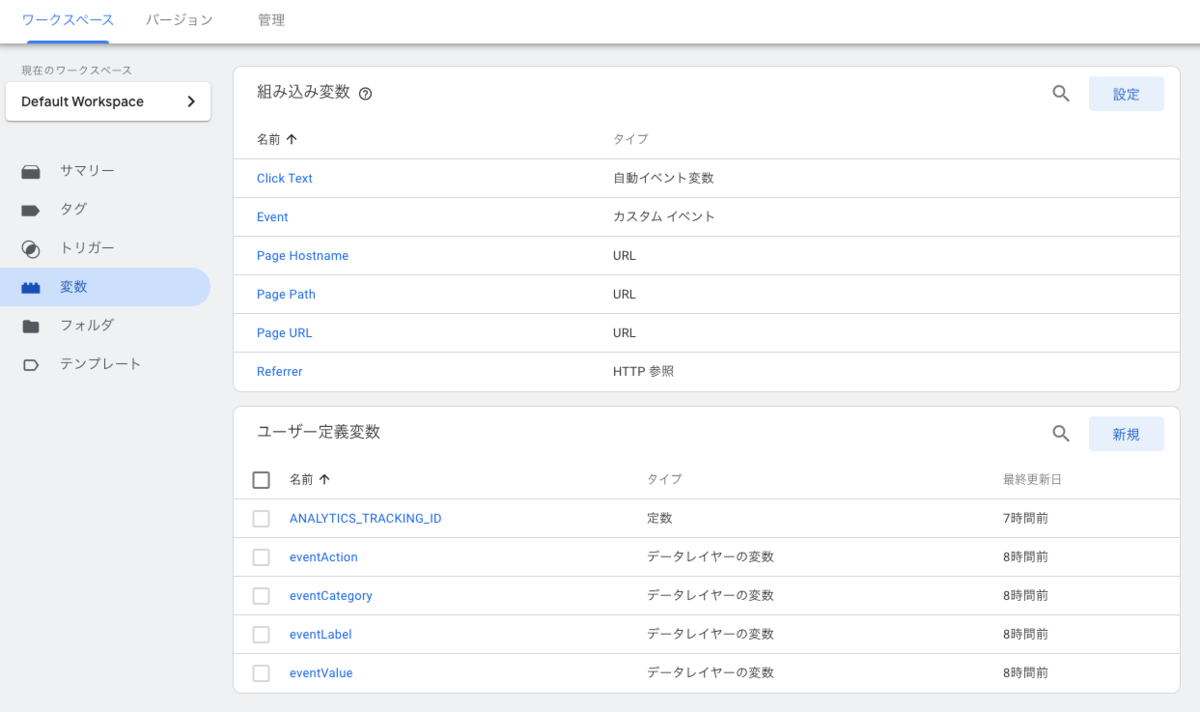
1. GTMのユーザー定義変数を定義します。複数のタグ設定で使い回すときに便利なので、ANALYTICS_TRACKING_IDという定数を定義して値はUA-から始まるGoogle AnalyticsのIDを入れます。今回の作業に必要な変数としてeventCategory、eventAction、eventLabel、eventValueというデータレイヤーの変数を定義します。ユーザー定義変数は以下の画像のようにしました。

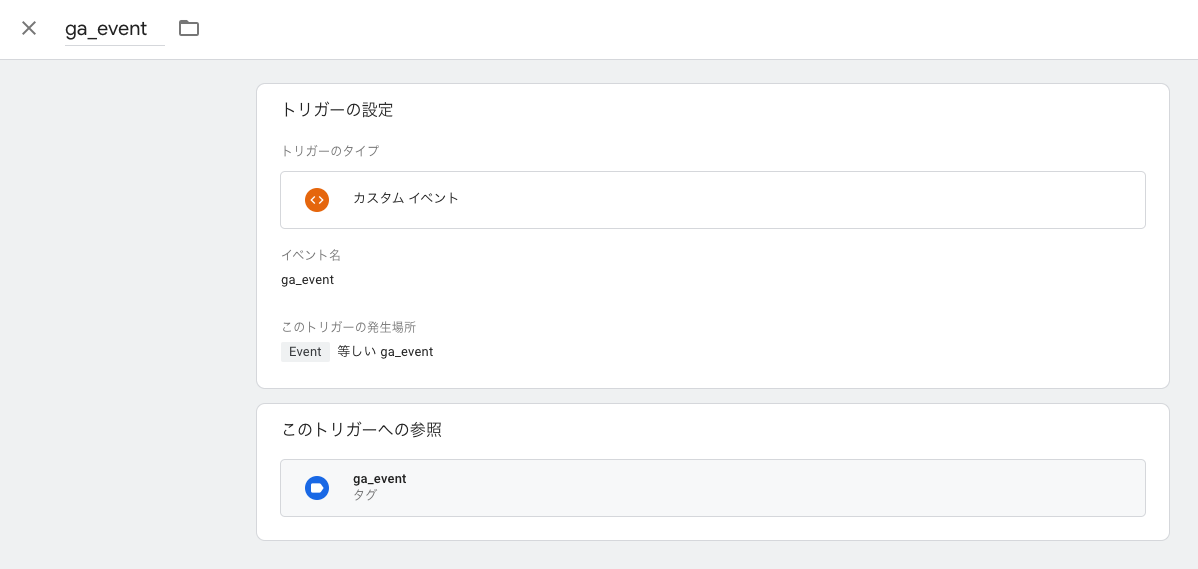
2. トリガーを設定します。トリガーの種類は「カスタムイベント」を設定します。他の項目も以下の画像のように設定しました。

3. タグの設定をします。タグの種類は「Google アナリティクス: ユニバーサル アナリティクス」を設定します。先ほど定義したデータレイヤーの変数を使用します。配信トリガーは手順「2」で作成したカスタムイベントを設定します。

4. 一旦公開します。
5. headタグ内に以下のscriptを書いて、サーバーにアップロードします。サンプルとしてページ描画時に一度だけ実行されるようにしておきます。ここで送信する event: 'ga_event' の値はトリガーで設定したものと等しい文字列にする必要があります。
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'ga_event',
eventCategory: 'sampleCategory',
eventAction: 'sampleAction',
eventLabel: 'sampleLabel',
eventValue: 0,
});
</script>
6. 「新しいGTMプレビューモードの使い方」を参考にプレビューします。もしプレビューが上手くいかない場合も、引き続き同じページを参考にトラブルシューティングをします。
7. 動作確認ができたら、プレビューを終了して、最新の設定で公開します。
8. 数分後にGoogle Analyticsの「リアルタイム > イベント」のページで「(直前の 30 分間)」をクリックするとイベント数がカウントされていることが確認できると思います。
実装について
サンプルはページ描画時にdataLayer.push()を実行していますが、リンクをクリックしたときに実行すればクリックの計測も行えます。