参照したページ
Ant Design Charts 1.x の公式ドキュメント
G2, G6, X6, L7 の公式ドキュメント
G2 v4
G2, G6, X6, L7 の最新バージョンのドキュメント
その他
はじめに
@ant-design/charts を使ってチャートを作る機会があり、使い方がわかりにくかったので自分のために調べたメモです。
AntV ってなに?
AntVシリーズ( https://antv.antgroup.com/ )というものらしく、その中に「G2」「G6」「X6」「L7」や「Ant Design Charts」が含まれるらしいです。
この記事を書くにあたって使用しているパッケージのバージョン
- react: 18.2.0
- @ant-design/charts: 1.4.2
- @ant-design/pro-components 2.4.4
- antd: 5.4.4
@ant-design/charts の README を読む
まず GitHub - ant-design/ant-design-charts: A React Chart Library のページを見ると、React用のチャートライブラリで G2, G6, X6, L7 というものがベースになっているらしいです。
README にはとても簡素な折れ線グラフのサンプルコードが載っています。
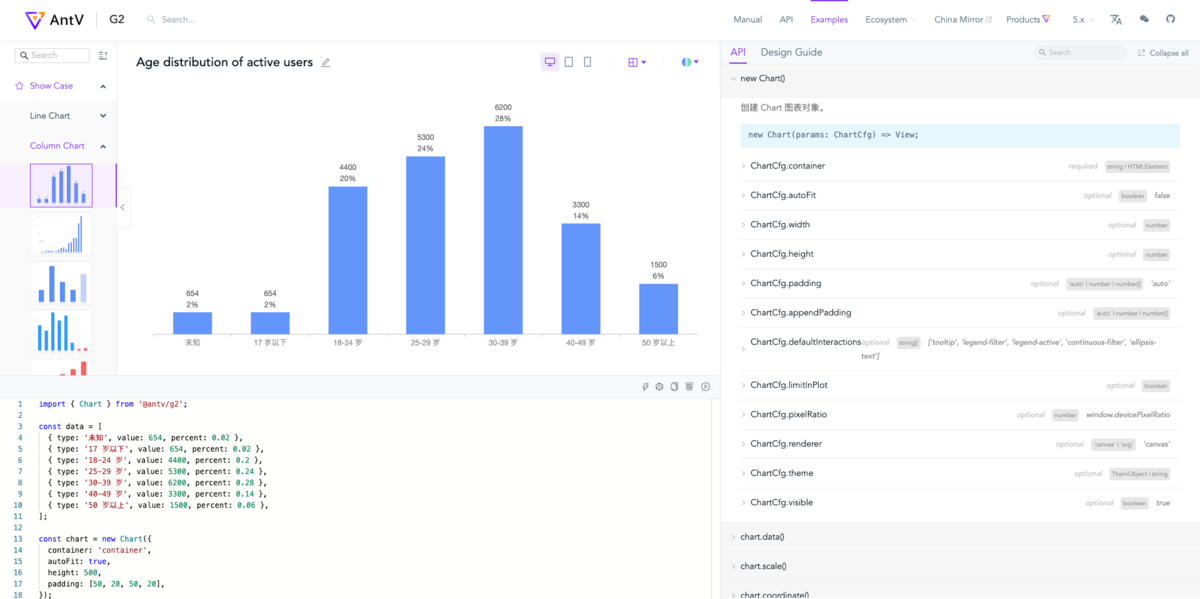
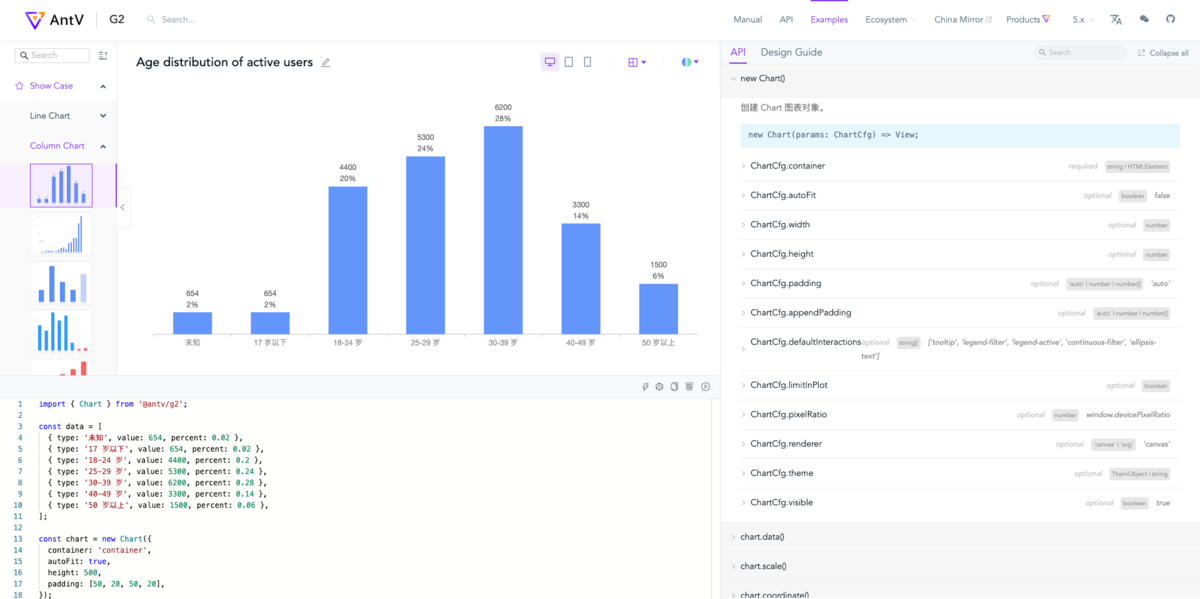
ベースになっているという G2 のリポジトリからリンクされている Gallery | G2 を見ると、Ant Design Charts が G2 をベースとして使用していることがわかりますし、各種Chartだけでなく、Charts の公式ドキュメントの設定例には無い Label, Tooltip, Legend などの設定例もあり、参考になりそうです。
また Gallery | G2 に掲載されている v4 の例では、以下のスクリーンショットのように、左下の領域にはコードが表示され、右カラムにはAPIドキュメントが表示されて、とても見やすい構造になっています。
ただ中国語でしか表示されないので、翻訳しないと私は読めませんが。

ColumnChart を作ってみる
折れ線グラフは README に例があるので、棒グラフを作ってみます。
公式ドキュメントの https://ant-design-charts.antgroup.com/examples のページに例が沢山あるので、Grouped column plot( https://ant-design-charts.antgroup.com/en/examples/column/grouped#basic )の例からコピペしたコードをちょっと編集して、以下のコンポーネントを作成しました。
とにかく公式ドキュメントの例をコピペすればざっくりとチャートを作成するところまではできます。
個人的には「@ant-design/plots から import するの?」っていうのが、当初どこのドキュメント見れば良いのかわからなくさせた要素のひとつでした...。
GitHub の README に載っている LineChart の例は @ant-design/charts から import しているんですよね...。
demoColumn.tsx は以下の通りです。
import * as React from 'react'
import { Column, ColumnConfig } from '@ant-design/plots'
export const DemoColumn = () => {
const data = [
{
name: 'group1',
period: '2023-12-01',
time: 20,
},
{
name: 'group1',
period: '2023-12-02',
time: 40,
},
{
name: 'group1',
period: '2023-12-03',
time: 29,
},
{
name: 'group2',
period: '2023-12-01',
time: 12,
},
{
name: 'group2',
period: '2023-12-02',
time: 23,
},
{
name: 'group2',
period: '2023-12-03',
time: 35,
},
];
const config: ColumnConfig = {
data,
isGroup: true,
seriesField: 'name',
xField: 'period',
yField: 'time',
};
return <Column {...config} />;
};
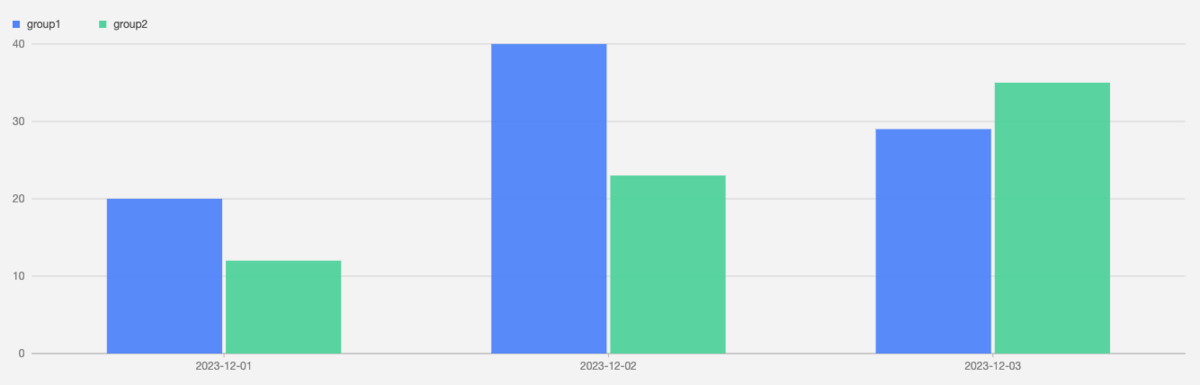
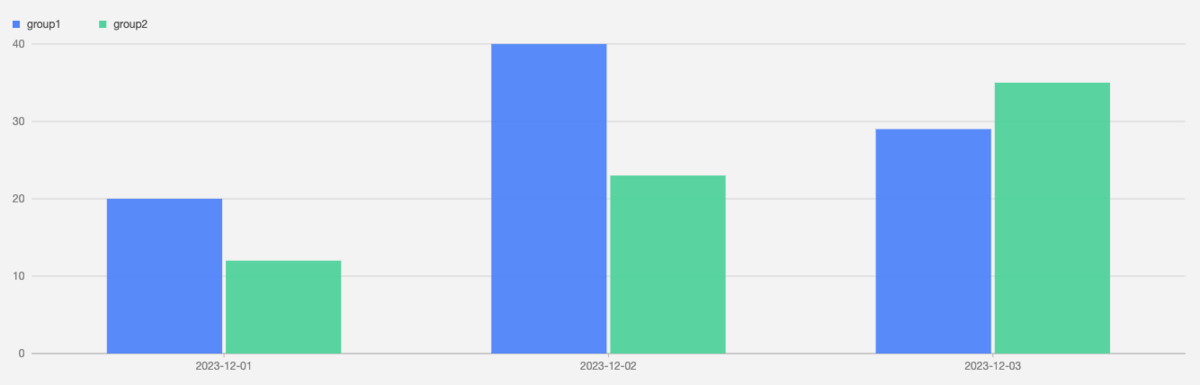
上記したコンポーネントは、以下のスクリーンショットのように表示されました。凡例( legend )も表示されました。

チャートの描画に使用する data は任意の型のオブジェクトの配列です。
今回の例では以下の型の配列です。
{
name: string;
period: string;
time: number;
}[]
config のプロパティを読んでおく
概要
上記した例のプロパティを読んで理解していきます。
isGroup
isGroup: true を設定することで、スクリーンショットにあるように、青と緑の棒グラフが横に並んで描画されます。
設定しない場合は青と緑の棒グラフが重なって描画されます。
xField
xField: 'period' を設定することで、data の配列要素の、どのプロパティをx軸方向のラベルとして使用するかを設定しています。
yField
yField: 'time' を設定することで、data の配列要素の、どのプロパティをy軸方向の値として使用するかを設定しています。
seriesField
seriesField: 'name' は data の配列要素の、どのプロパティを使ってデータをグルーピングするかを設定しています。
今回の場合、 data[number].name の値である group1, group2 がそれぞれグループ名として使用され、凡例の表示などに使用されています。
グルーピングされることによって、以下のことができるようになります。
- 凡例が表示されるようになる
isGroup: true の設定が効いて棒グラフが横並びにできる
型からその他のプロパティを確認する
node_modules/@antv/g2plot/lib/plots/column/types.d.ts など、型ファイルを見るのも参考になると思います。
また、例えば DualAxes の legend にどのようなプロパティを設定できるのか調べたい場合は、以下の例のようにコードを書いてみると候補が出てくるので、そういった方法も便利です。
import { DualAxes, type DualAxesConfig } from '@ant-design/plots'
type Hoge = Exclude<Exclude<DualAxesConfig['legend'], undefined>, false>
一応詳細な手順を書いておくと以下の通りです。
type DualAxesConfig を import する。type Hoge = Exclude<Exclude<DualAxesConfig['legend'], undefined>, false> まで書く。- 手順の「2」のコードに続いて
[''] を入力すると、以下のスクリーンショットのように候補が出てくる。

チャートの config のプロパティを追加して試していく
概要
棒グラフや折れ線グラフなど、基本的なチャートの設定項目を知るには、Ant Design Chart の公式ドキュメント https://ant-design-charts.antgroup.com/ と G2の公式ドキュメント 图表 - Chart | G2 を合わせて見ていくのがよさそうです。
中国語のページをまるごと Chrome などの翻訳機能で日本語にしてみたり、ヘッダーにあるメニューから英語に切り替えたりすると多少は読みやすいかもしれません。
気になったところや、適当に目についたところから調べて、以下にプロパティの設定例を記載していこうと思います。
度量 - Scale ( y軸方向の目盛りの最小値と最大値 )
G2 のドキュメントでいうと 度量 - Scale | G2 の設定項目です。
y軸方向の目盛りの最小値と最大値の設定です。
どうやら Ant Design Charts の ColumnConfig型 には scale というプロパティは無さそうで、以下のように yAxis に設定するようです。
const config: ColumnConfig = {
data,
isGroup: true,
seriesField: 'name',
yAxis: {
max: 100,
min: 0,
},
xField: 'period',
yField: 'time',
};
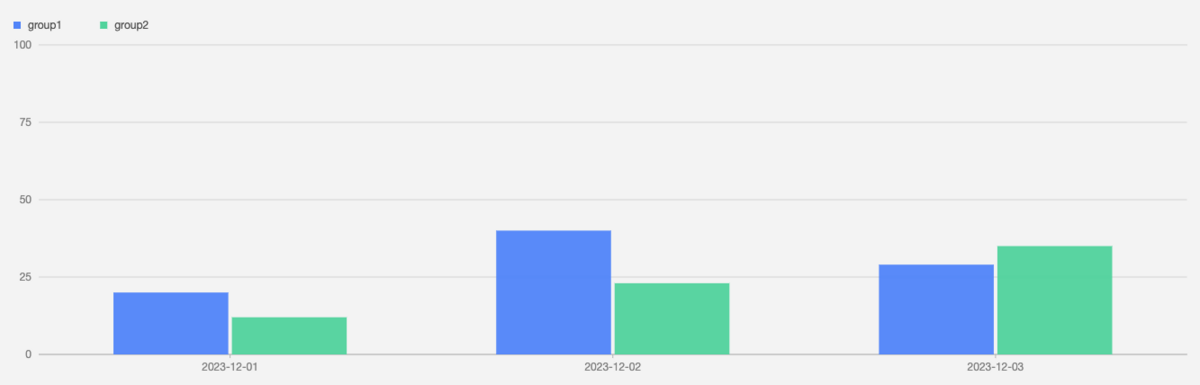
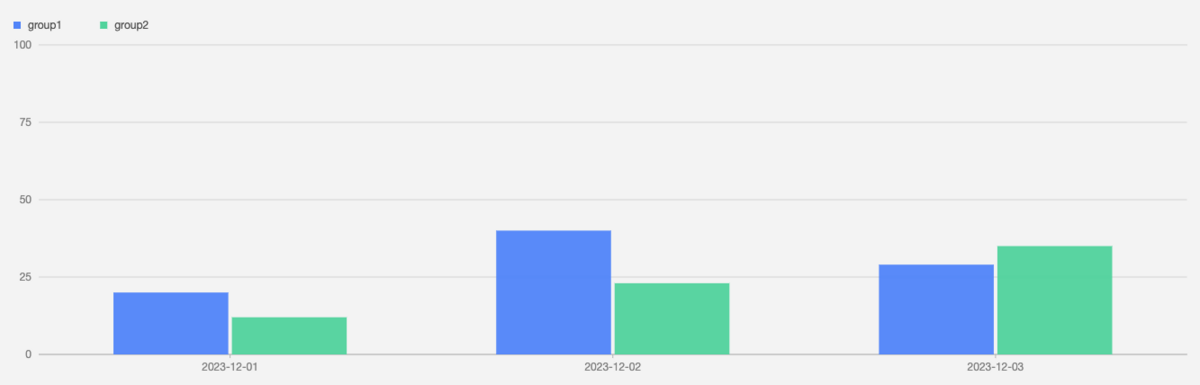
以下のスクリーンショットのように、y軸の目盛りが0〜100になりました。

設定例
legend
legend: {
itemName: {
// 凡例の色や文字サイズなど
style: {
fill: '#FF0000',
fontSize: 12,
},
},
marker: {
symbol: 'circle',
},
position: 'bottom',
// selected のプロパティは上記した ColumnChart の例に合わせて group1, group2 としていますが、凡例として表示される文字列をプロパティ名として使います。
selected: {
group1: true,
group2: false,
},
title: {
style: {
stroke: '#00FF00',
},
},
},
yAxis
yAxis: {
max: 100,
min: 0,
tickLine: {
style: {
stroke: '#FF0000',
lineDash: [2, 2],
},
},
subTickLine: {
style: {
stroke: '#FF0000',
lineDash: [2, 2],
},
},
},