参考にさせて頂いたページ
Google Search Consoleについて
サーチコンソール(Google Search Console)の使い方と登録方法教えます
APIにリクエストする為のコードについて
Sites: list | Search Console API (Webmaster Tools API) | Google Developers
認証とか基本的なこと
以前の記事で、People APIからのデータ取得を例にやりました。
GoogleAPIその0001 JavaScriptでデータを取得するための認証とか基礎 - MOTOMICHI WORKS BLOG
プロパティの追加と所有権の確認(Google Search Consoleを使う)
APIとかいう前にWEBからGoogle Search Consoleを使ってみます。
Google Search Consoleとかを検索して、ページにアクセスし、以下の手順を実行します。
- プロパティの追加
- 所有権の確認
すると自分のwebサイトを登録して、それに紐づくデータが色々と閲覧できます。
このあたりは下記のページを参考にさせて頂きました。
サーチコンソール(Google Search Console)の使い方と登録方法教えます
これらのデータをAPIで取得したいと思います。
Google Search Console APIの有効化
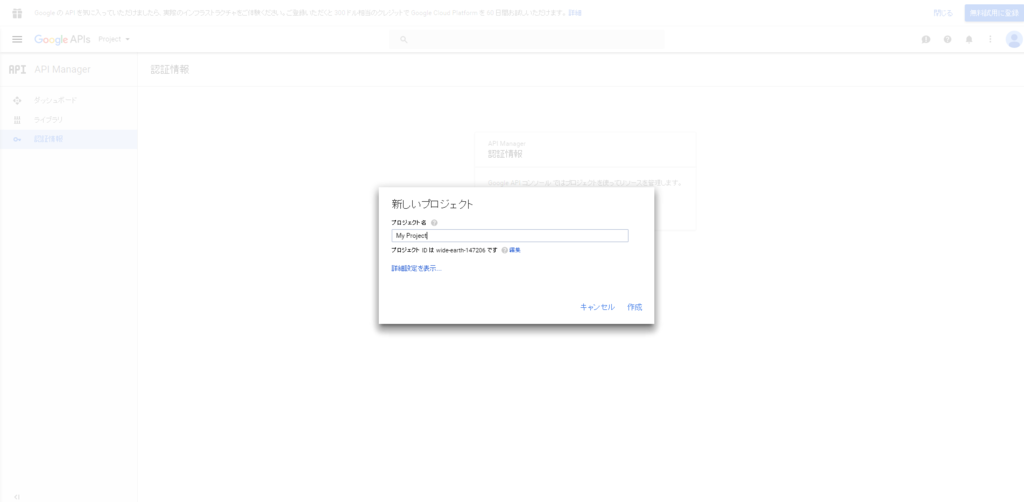
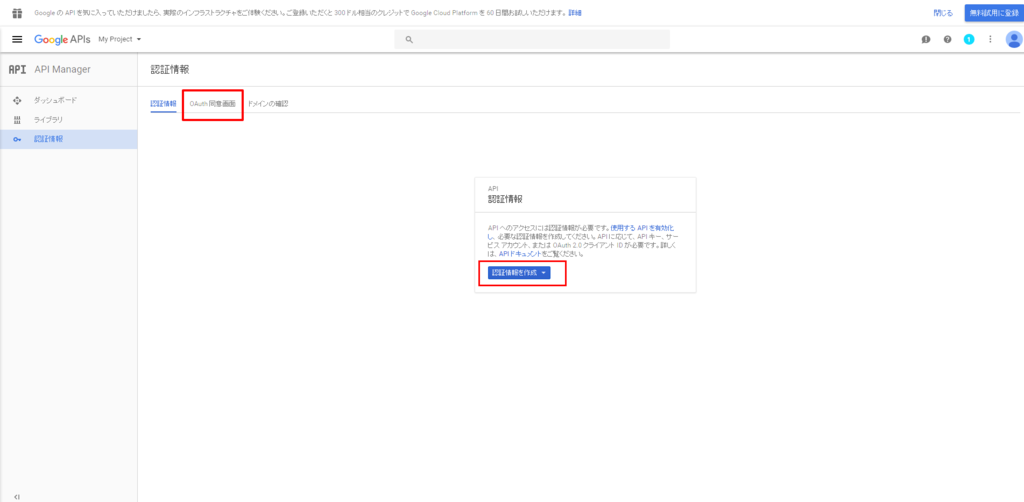
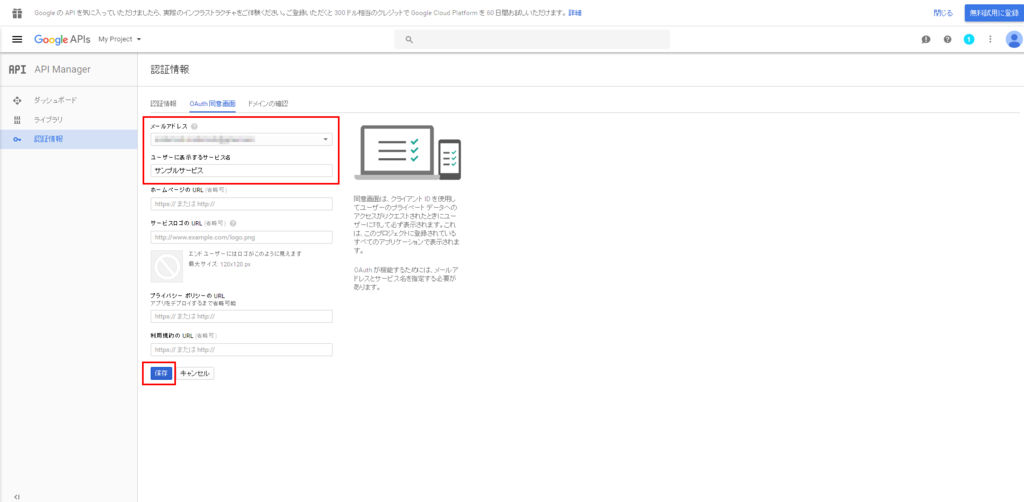
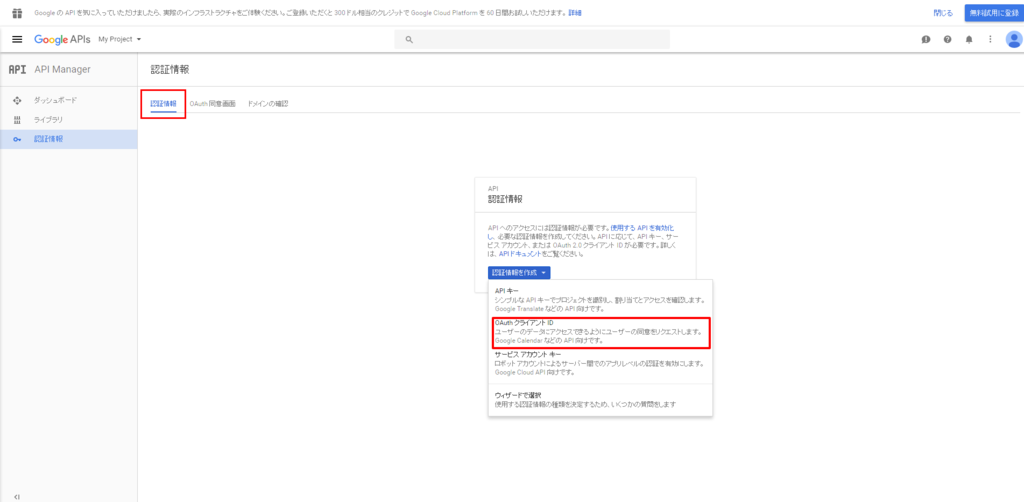
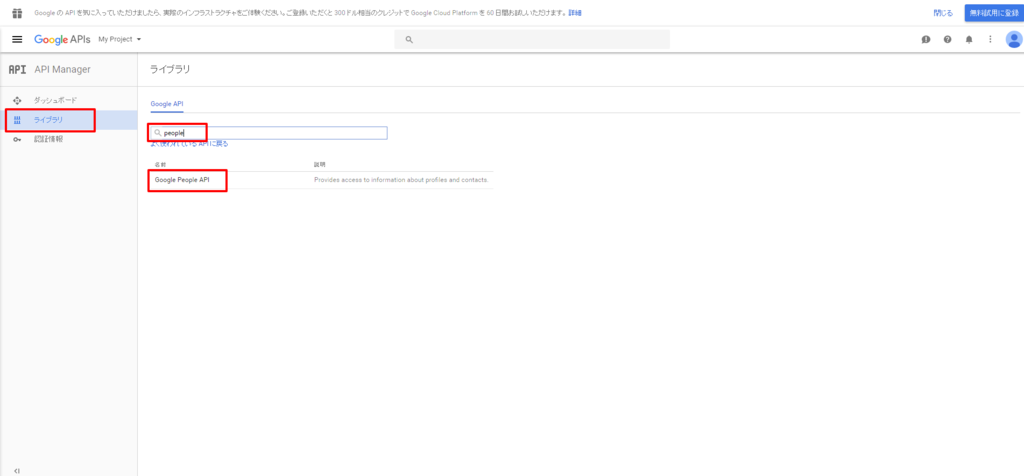
以前の記事でPeople APIを有効化したように、Google API Consoleのページにアクセスして、今回はGoogle Search Console API APIを有効化します。
GoogleAPIその0001 JavaScriptでデータを取得するための認証とか基礎 - MOTOMICHI WORKS BLOG
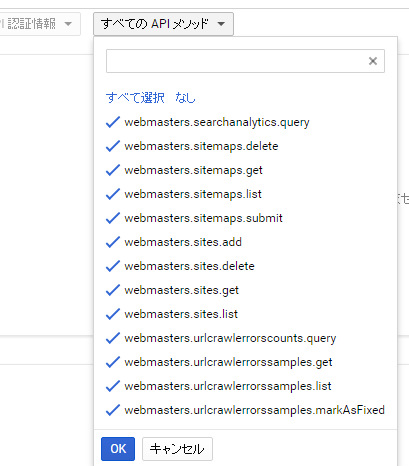
有効化すると、以下のようなプルダウンから、メソッドのリストが確認でき、ON/OFFできます。

一応文字に起こすと以下の通りです。
- webmasters.searchanalytics.query
- webmasters.sitemaps.delete
- webmasters.sitemaps.get
- webmasters.sitemaps.list
- webmasters.sitemaps.submit
- webmasters.sites.add
- webmasters.sites.delete
- webmasters.sites.get
- webmasters.sites.list
- webmasters.urlcrawlerrorscounts.query
- webmasters.urlcrawlerrorssample.get
- webmasters.urlcrawlerrorssample.list
- webmasters.urlcrawlerrorssample.makeAsFixed
ソースコードを書く
以前の記事で書いたPeople APIで紹介したコードから、少し変更と追記をします。
スコープを追加する
半角スペース区切りで、複数のAPIに対してスコープを設定できるようです。
var scopes = 'profile https://www.googleapis.com/auth/webmasters.readonly';
readonlyじゃない場合は以下のような感じで書くようです。
https://www.googleapis.com/auth/webmasters
リクエストしてデータを取得する記述
webmasters.sites.listメソッドの例です。
gapi.client.load('webmasters', 'v3', function() {
console.log('webmasters v3 loaded.');
var request = gapi.client.webmasters.sites.list({
resourceName: 'sites'
});
request.execute(function(resp) {
console.log(resp);
});
});
このコードについて
公式ドキュメントのページによると、
Sites: list | Search Console API (Webmaster Tools API) | Google Developers
以下のURLにリクエストするように書いてあったので、、
resourceName: 'sites'と書いています。
おまけ
Analytics APIの場合はscopesに半角スペース区切りで以下の文字列を追記します。
https://www.googleapis.com/auth/analytics.readonly